PYXL Behind the Scenes: From Sketchbook to iOS app
Since my first iOS app PYXL has been live for a little under a month now, I thought it would be fun (and possibly interesting to other people) to do a little development retrospective, going through some of my notes, sketches, and early builds to see what ideas from early on made it into the final game.
First a little bit of background - PYXL is my first iOS app that I have released - in fact it is the first project of any kind that I programmed and released from start to finish. While I studied computer science in school several years ago - since my graduation I have been on the business / product side of several technology startups / companies. Last year I started to realize that
- Even though I had graduated with a CS degree, after 6 years of no coding I had completely lost the ability to make anything myself and
- I was tremendously bored and needed a side project.
So I went off to make my first game. After several game prototypes I had learnt a ton, and most importantly I had learnt not to try to take on a project that was too big - the idea of PYXL was born, and I promised that in under a year (stealing an hour here and there after work / on weekends) I would launch my first app.
Make the simplest game possible, and launch it in under a year.
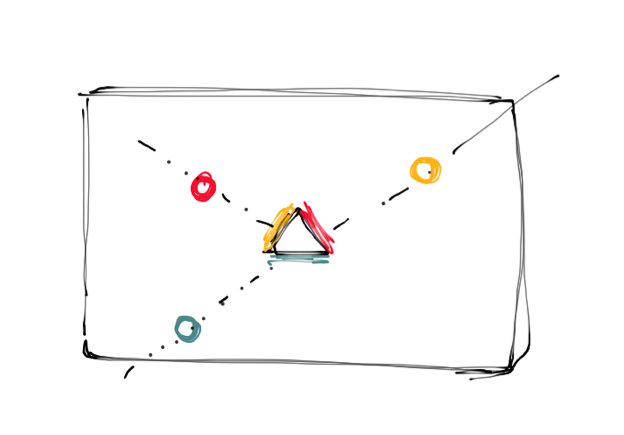
Initial Concept
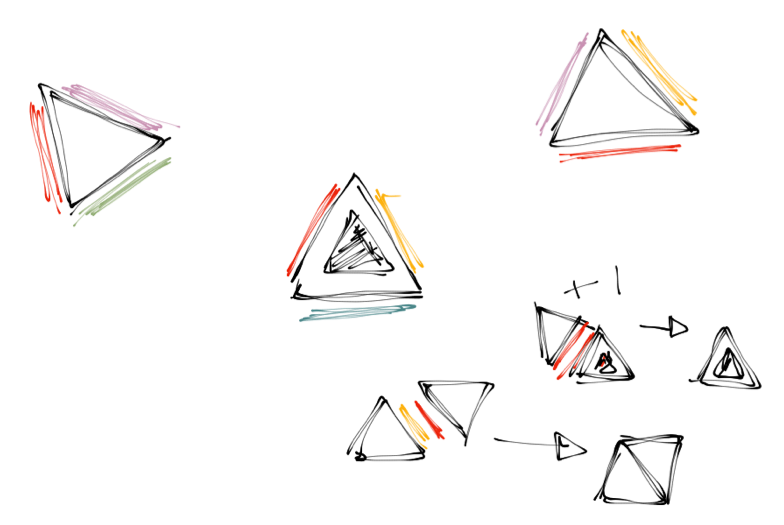
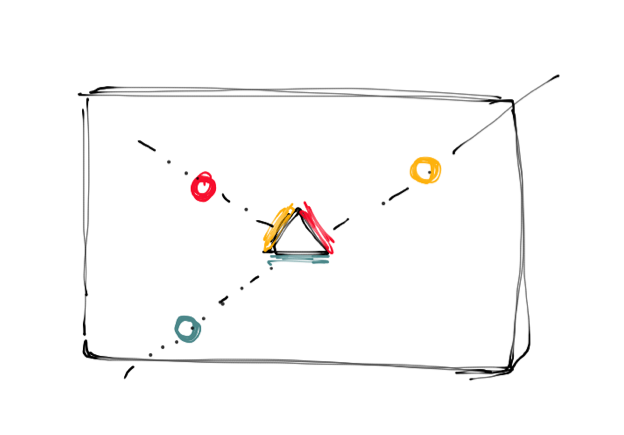
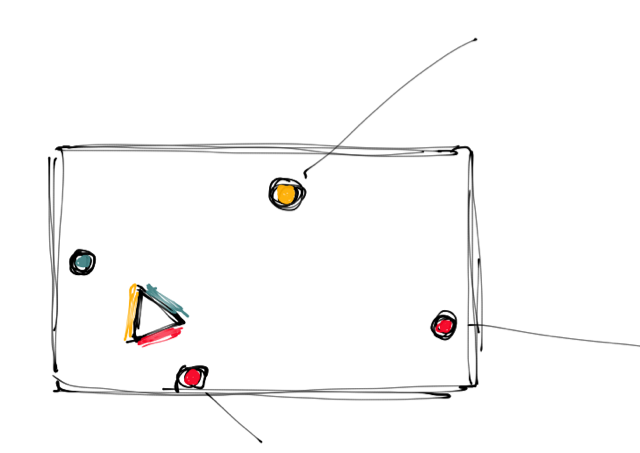
The initial idea of the game is surprisingly similar to what ended up being the final game - the only difference being originally as you made mistakes the number of sides of the shape would increase (i.e. start as a triangle, grow into a square, pentagon, hexagon as you made mistakes). That idea was quickly scrapped as it broke from the original ethos of making the simplest game possible.





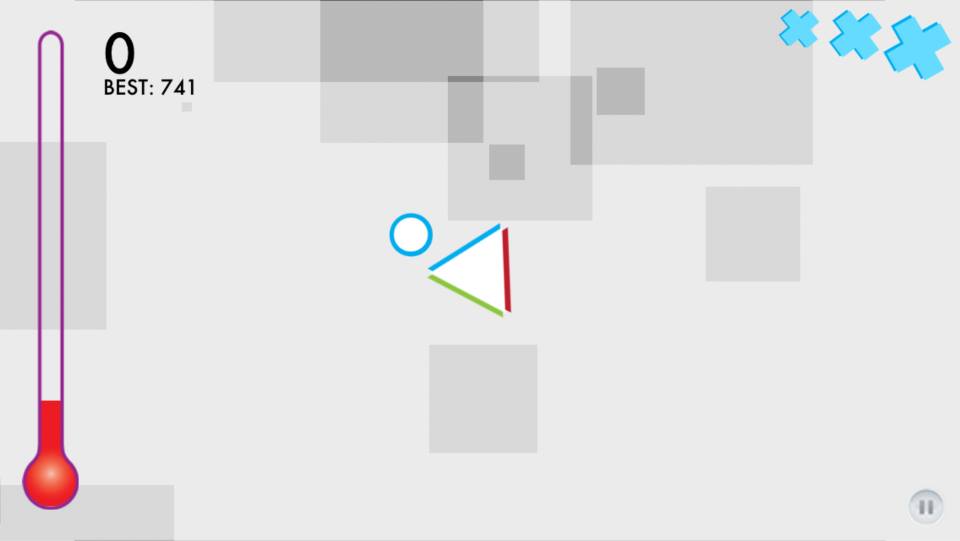
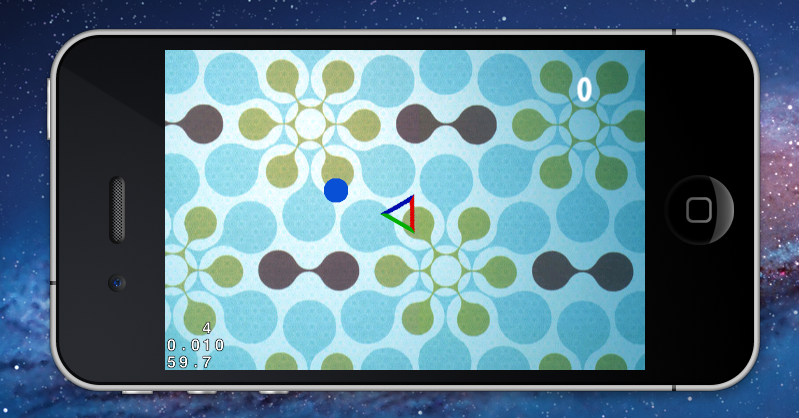
Initial Prototype:
Made in probably 12-16 hours (over the course of a week or two).
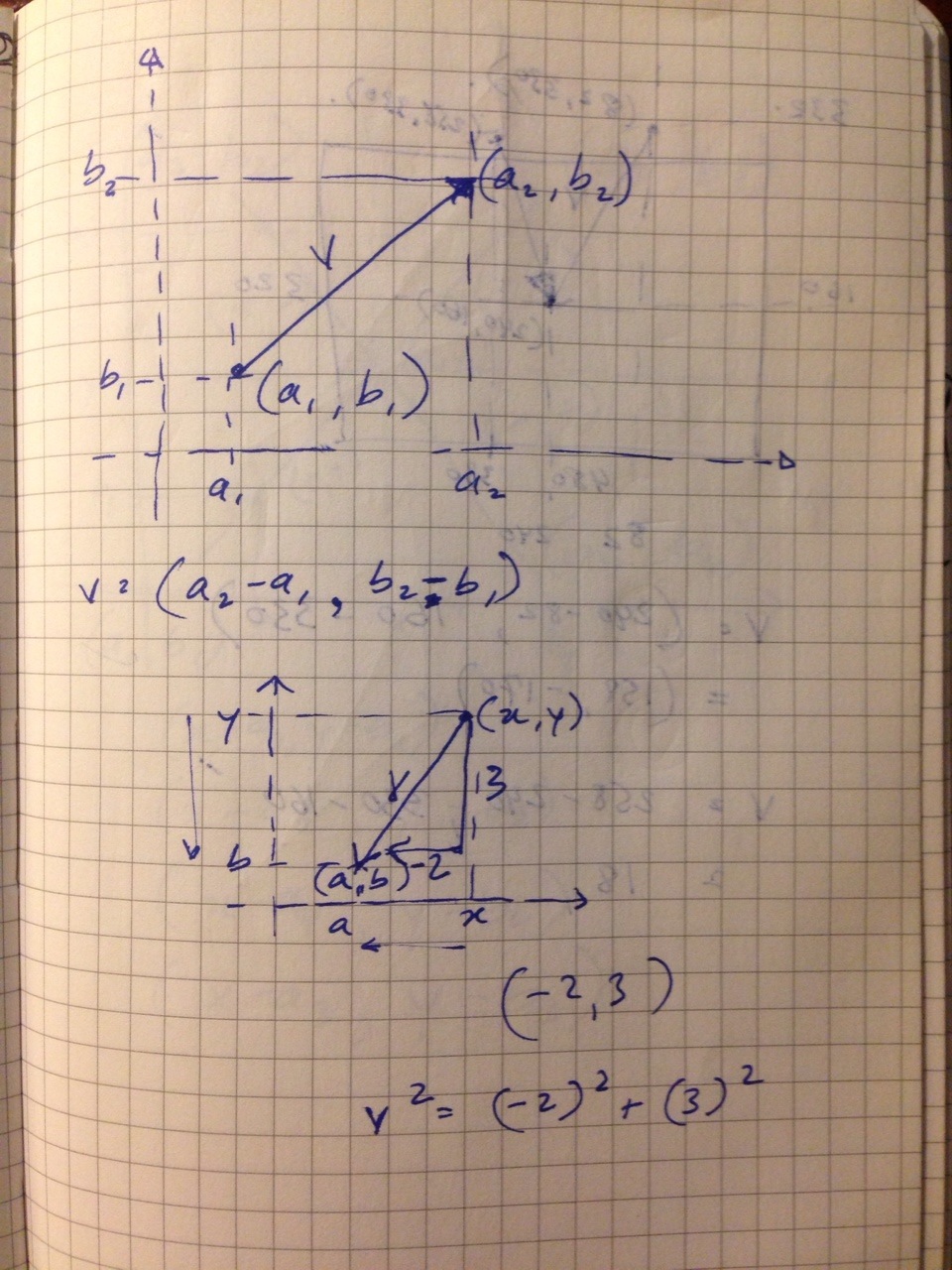
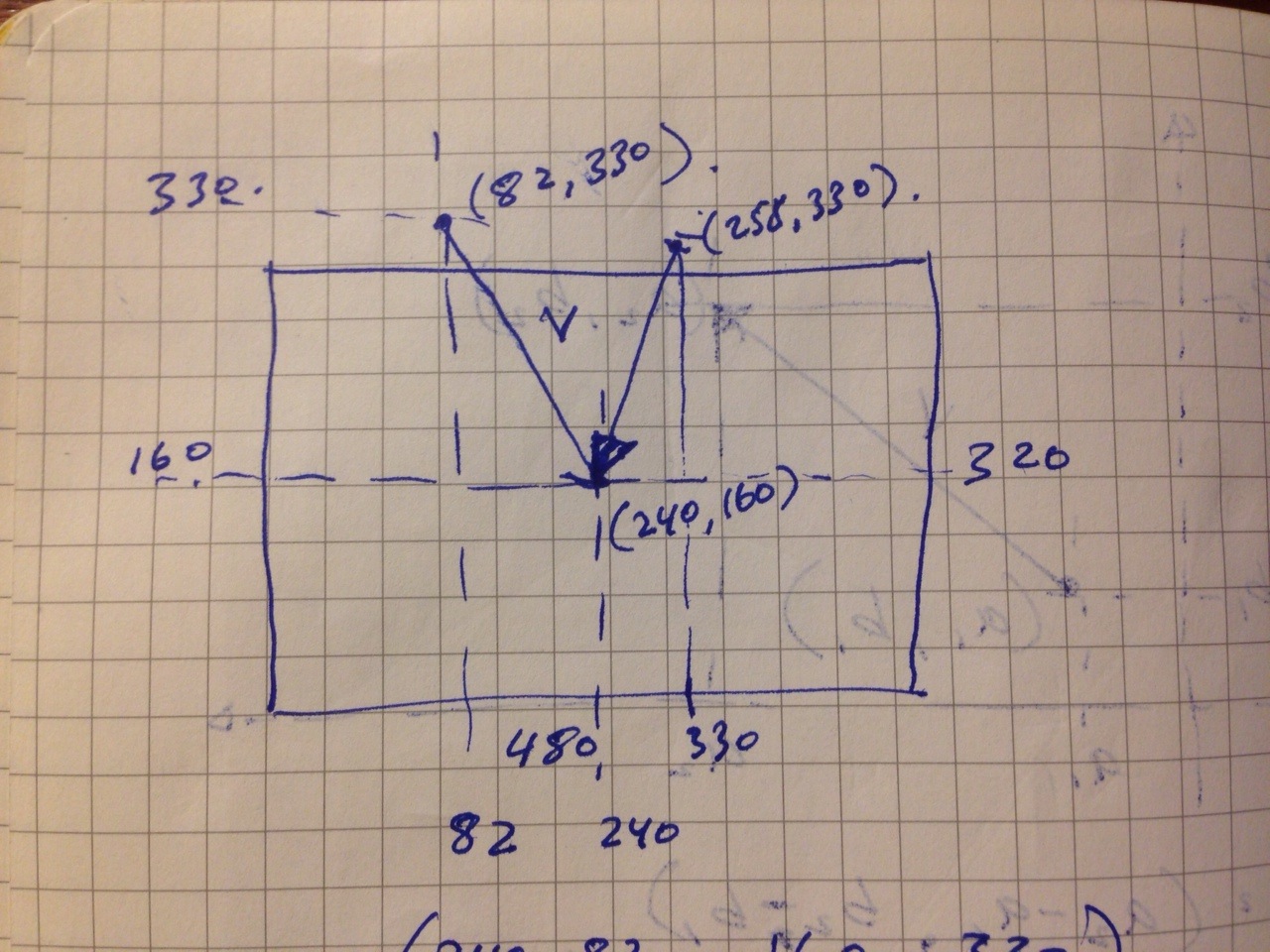
Remember the Math?
Probably the one skill that had atrophied the most over the course of 5-6 years in my professional life was my math skills - not how much should I tip this waitress math skills but more my basic linear algebra. Going through my notebook reminded me of this again:


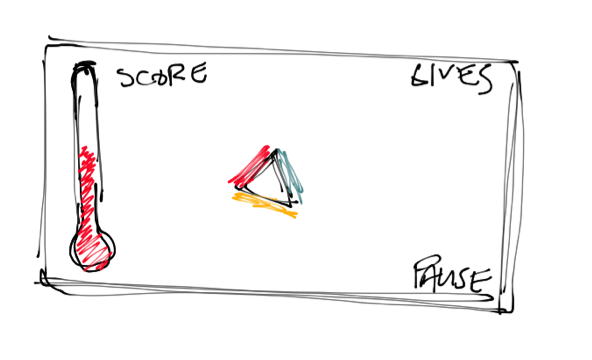
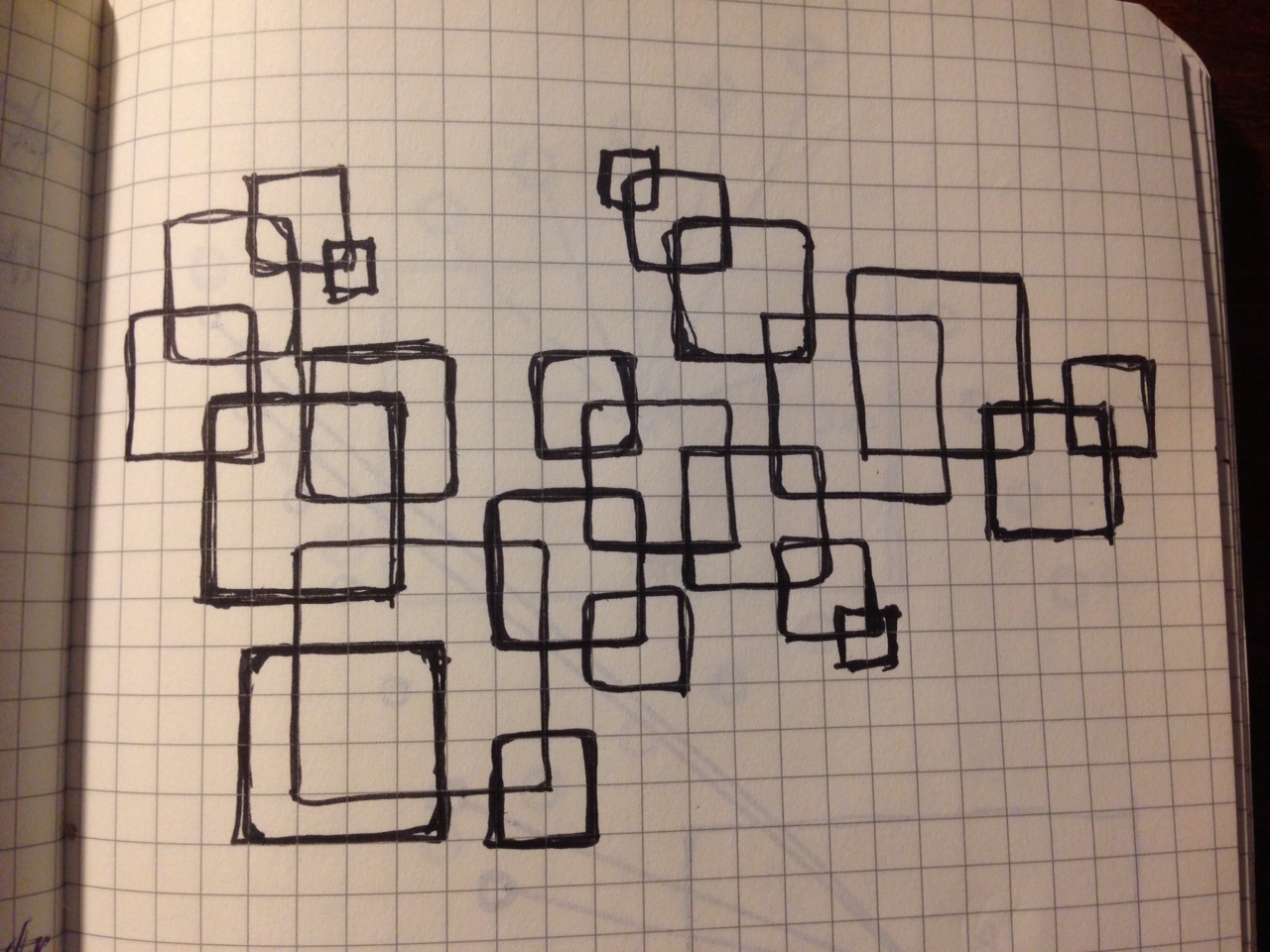
Visual Design:
At this point, I had decided that the game was probably going to be fun, and I had moved beyond the initial prototype. While you often hear the phrase 80% of the time is spent on 20% of the polish (and I myself have said this phrase several times) it really came to a head when I started working on design polish.Background Visuals:
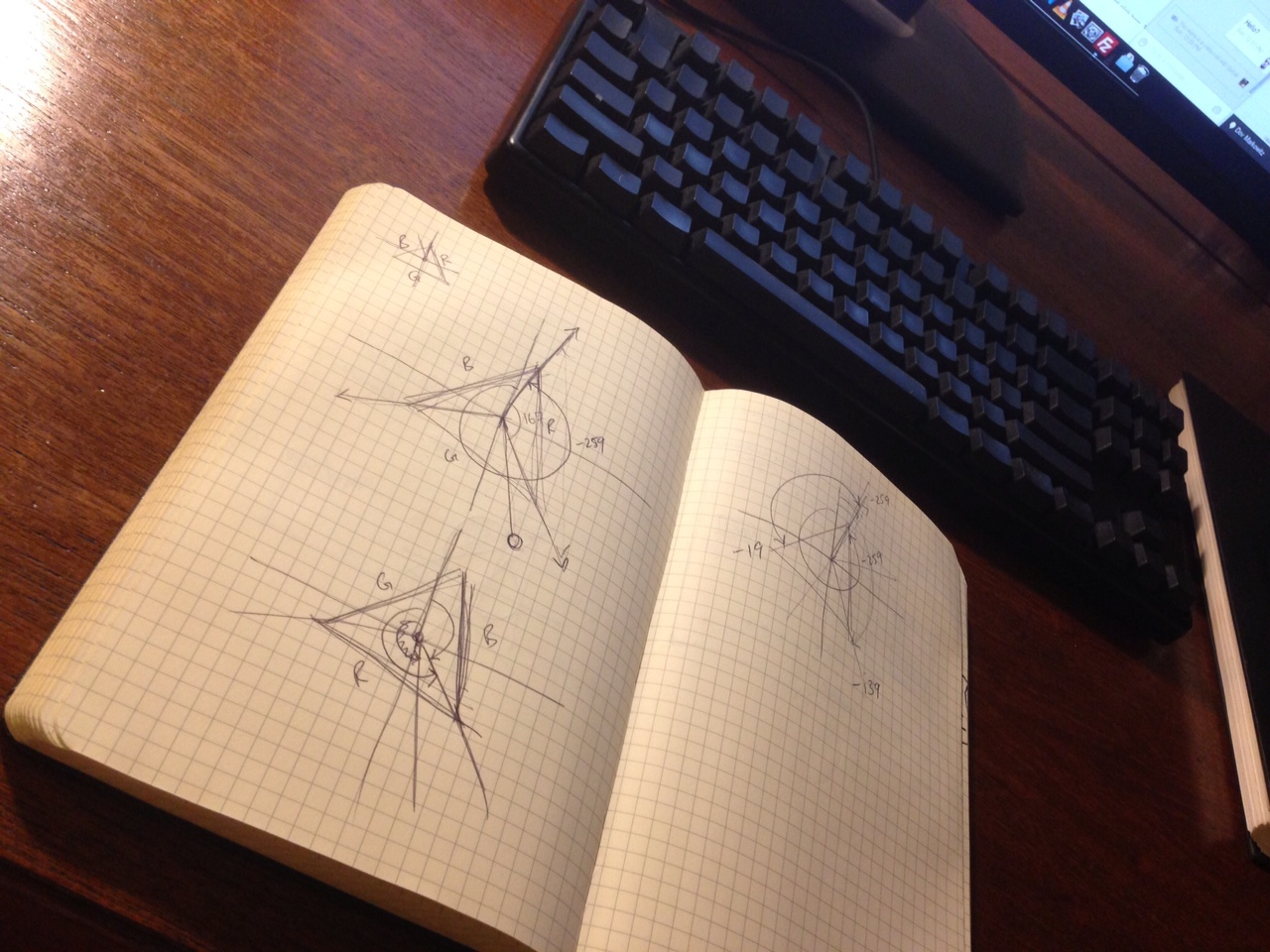
Icon Design
From concept:

To completion:

A year later, on June 6th 2013, a little over a year later - I finally launched my first iOS game. A little under a month later, I have had more sales then I expected (though no where near enough for me to make this a full time job), 6 pieces of completely organic press coverage from some awesome companies, and most importantly, people from all over the world are playing this game.
Expect a post coming soon on lessons learnt throughout the development process, that I hope to bring with me on the next project that im now starting on!
The final product: