UX Wireframing on the go with iDraw
Turns out unless you spend several hours beforehand preparing yourself and have a consistent and fast internet connection, the iPad is a terrible device for writing any code. On the plus side though, it turns out to be a wonderful wireframing tool, though you'll have to look hard to find the right apps.
This Labor Day, my wife and I took a peaceful outdoor vacation to Savage River Lodge (a wonderful eco friendly getaway with amazing cabins and tremendously wonderful cuisine). I was hoping to use the time to sit on the porch, amidst all the nature, and work on one of my various side projects as a means to relax. Unfortunately, the moment that we arrived at our cabin, I immediately realized that I had managed to leave my Macbook charger back at home.
There I was, ready for my vacation and itching to work on my side project, with only a few hours left on my laptop. What was I going to do!
I seriously contemplated driving 40 minutes each way to the closes Best Buy before realizing how ridiculous of an idea that was. I was armed with an iPad, a Kindle, a Phone and a 4G device - surely I could rig something up and relax / be productive without needed my laptop - so I decided to see what I could do.
Turns out writing any code was completely out of the question. I had been playing with mean.js recently and without several hours of configuration in advance, the iPad is about as useless as a mousepad when it comes to writing code.
I decided I would take a shot at working on some designs for my app. I already extensively used Procreate for some of my digital art / sketching - so I tried giving that a shot (along with Paper and a few other freestyle sketching apps), but it was just too cumbersome and hard to draw any straight lines or shapes with those tools at all.
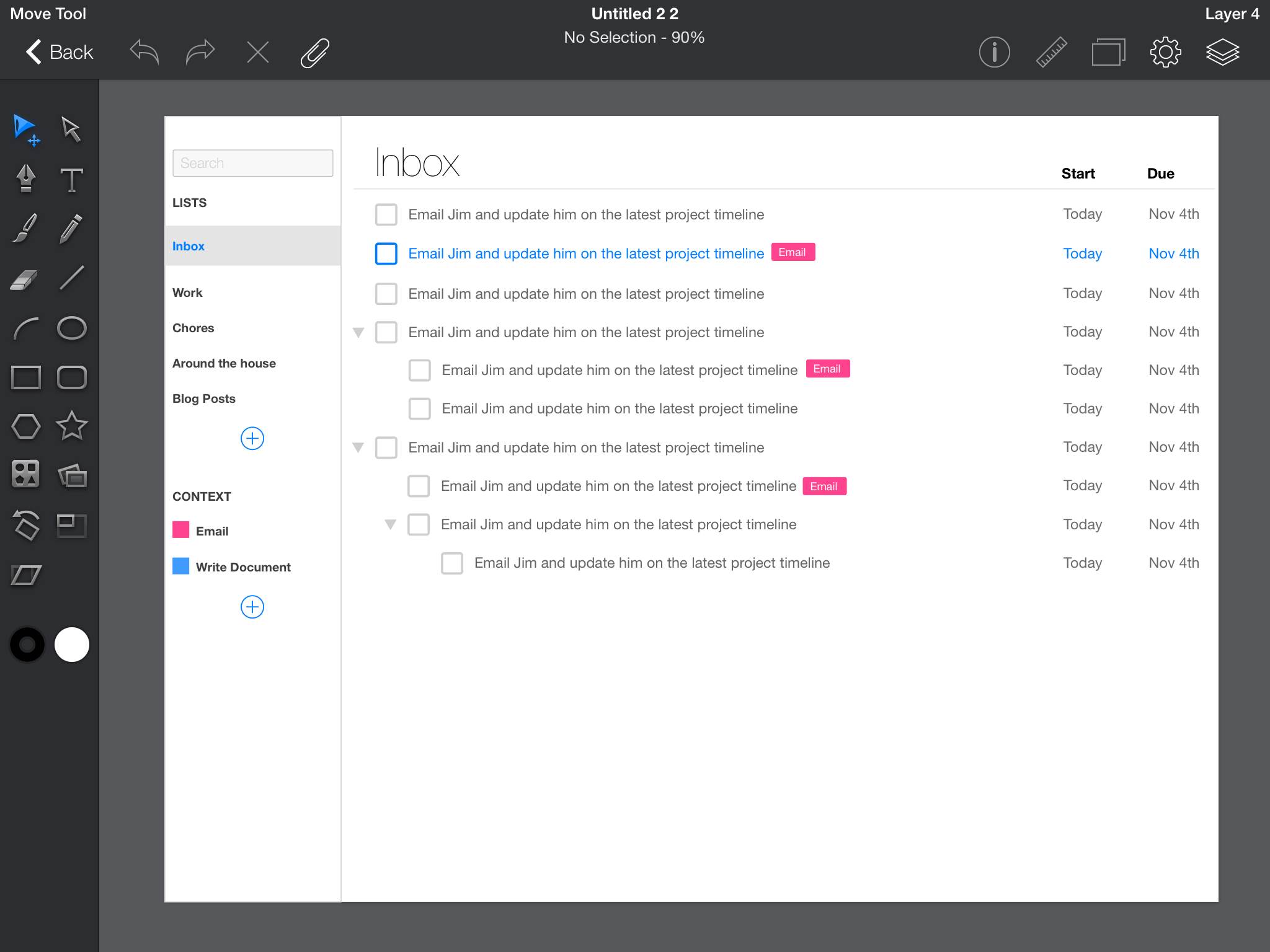
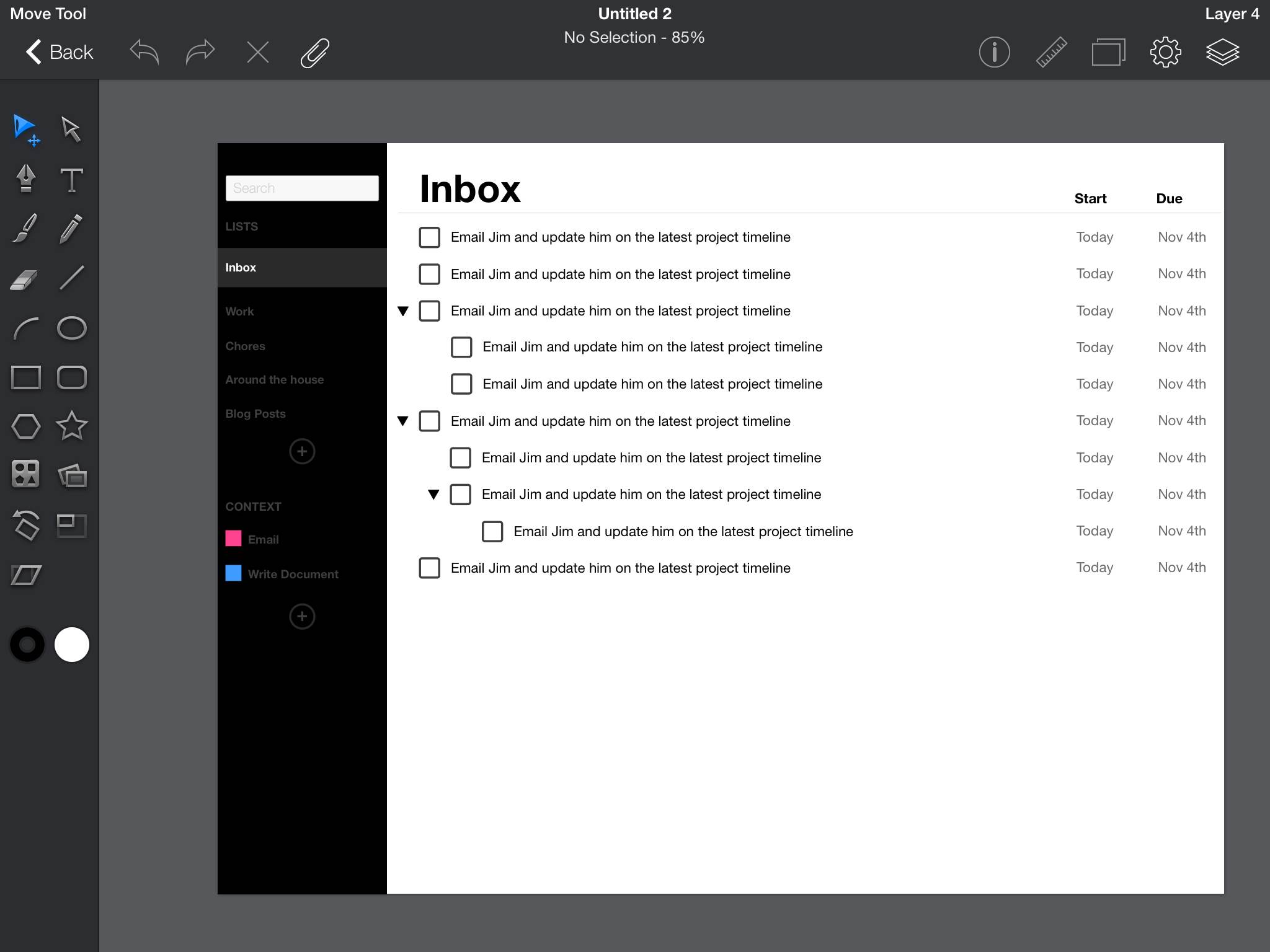
At first I started searching for dedicated iPad wireframe tools - and while I came across more then a few - they all looked like they had absolutely terrible interfaces and hadn't been updated in years. So instead I began searching for a vector art program - something that maybe could potentially even export to an illustrator format for some final polish. I quickly came across iDraw - and besides the absolutely terrible icon - it is an amazing piece of software, and within a little over an hour I had put together two different rough mocks for a todo list app I am building to teach myself mean.js.


If Adobe was going to make Illustrator for the iPad (and if Adobe's mobile apps were actually any good) - this would be the app they would make. Tremendously full featured, while also remaining clutter free and easy to use. I did have a couple of minor nit picks (like lack of support for the Jot Touch stylus and the inability to import layers from other files), they were minor to say the least.
One of the greatest features that they don't even particularly highlight very well is the Shape Library - that comes stalked with a large number of web / iOS specific interface elements, making this application even more useful for web design.
If you want to ideate wireframes and usability designs on the go, no matter at what fidelity - iDraw is definitely a tool worth checking out.
*Note: This post is not sponsored in any way.